♥ Få snöflingor på din blogg!
sofia om íí:
hur gör an så det snöar på bloggen? tacksam för svar! |
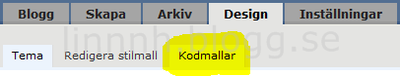
2. Gå in på din kodmall och klistra in koden mellan <head> och </head>
♥ Få in google översätt på din blogg.
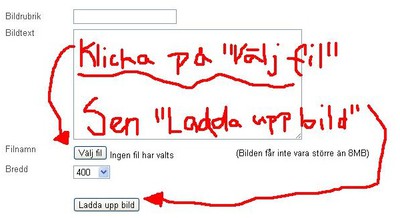
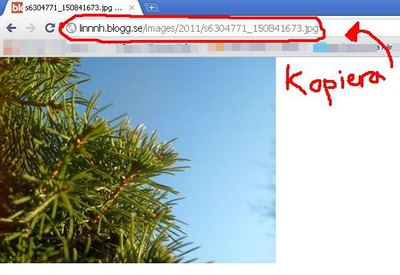
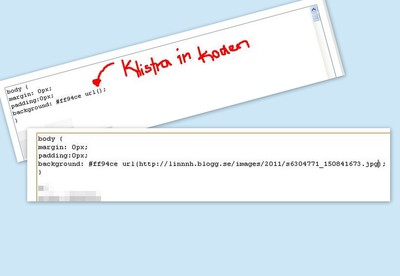
♥ Bakgrundsbild på bloggen






nu ska jag nog sova.. godnatt!
♥ Hur man lägger in en header
♥ Hur man lägger upp ett youtubeklipp på sin blogg
♥ vad vill ni ha hjälp med?
♥ Blogghjälp - Hur man lägger in en header.
♥ Blogghjälp - "Snurrande text runt muspekaren"
Det var en som hade frågat hur man gör en snurrande text runt musen, så nu ska jag försöka förklara det :)
Det kanske inte bli så bra... men men :p
1. Logga in på din blogg.
2. Kopiera texten nedan:
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Valfritt - ÄNDRA TEXTEN HÄR! */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - RÖR INTE DETTA */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// DIN TEXT HÄR (Inom citationstecken)
var msg = "www.linnnh.blogg.se";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Bestäm storlek på texten här (decimal and negative numbers not allowed)
var size = 16;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
3. Gå in på dina kodmallar

4. Klistra in koden ovanför </head>

Så, nu var det klart...
nu ska du bara gå in och ändra lite!
-
5. Leta upp följande kodavsnitt, (det finns precis i början nästan):
/* Valfritt - ÄNDRA TEXTEN HÄR! */ font-style: italic;font-weight: bold; font-family: 'comic sans ms', verdana, arial; color: #000;Font-style: Välj mellan Normal, Italic eller Oblique
Font-weight: Välj mellan bold eller normal
Font-family: Välj några typsnitt du vill ha! T.ex, verdana, som jag har
Color: Välj färg på texten, leta upp en färgkata, det kan finnas t.ex på paint, om du inte hittar det, får det vara svart, och då behöver du inte ändra något på "color"...
6. så!
nu ska du fixa själva texten runt muspekaren, leta upp de här kodraderna:
// DIN TEXT HÄR (Inom citationstecken) var msg = "www.linnnh.blogg.se";ändra mitt bloggnamn till din egen text.
6. Och ifall du skulle vilja ändra storleken på texten, isåfall leta upp dessa kodrader:
// Bestäm storlek på texten här (decimal and negative numbers not allowed) var size = 16;ändra "16" till det du vill ha.
-
Nu var det äntligen klart!
kanske blev lite otydligt, eller konstig text, men jag gjorde iallafall det bästa som jag kunde!
Om du inte fattar är det bara att fråga :)
, och nej... jag har inte snott från en sida, jag har har kollat lite på många olika sidor och försökt skriva en text!



